Jetzt kostenfrei anmelden!
Hier zu Premium-Plus upgraden
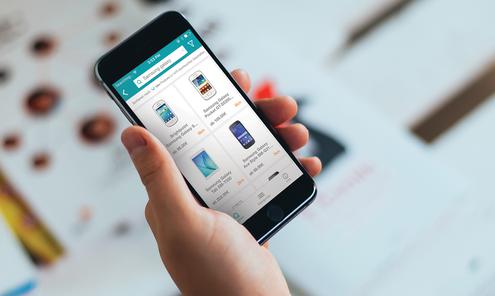
Fünf Tipps zur Optimierung von mobilen Webseiten
25.10.2016 Jeder kennen das: Die Webseite auf dem Smartphone lädt nicht und lädt nicht, und das, obwohl man es eilig hat. Mindestens genauso ärgerlich: Die Elemente der Seite verschieben sich beim Seitenaufbau immer wieder - der Finger trifft nicht den Punkt, den man anklicken wollte, sondern irgendetwas anderes. Beide Fälle nerven Mobilfunknutzer. Sie kosten Zeit, verursachen Stress und vermiesen die Laune. Dabei können Website-Betreiber all dies mt einer sich schneller aufbauenden Mobilesite vermeiden. Hier sind fünf Tipps, wie Sie die Ladezeiten Ihrer Mobilseite und die Laune ihrer User verbessern können.
Bleiben wir beim Beispiel mit den sich verändernden Elementen beim Seitenaufbau und dem unabsichtlichen Klick auf den falschen Link. Dieses Problem lässt sich einfach und rasch lösen: Lassen Sie nicht alle Dateien auf der Seite gleichzeitig laden. Legen Sie eine Reihenfolge fest.
Zuerst lädt das Seitenlayout, was die Struktur der Inhalte definiert. Auf diese Weise erkennt der User den Aufbau der Seite und weiß, wo Content auftauchen wird - selbst wenn Texte und Bilder noch nicht sichtbar sind. Dies verhindert auch das Umherspringen von Elementen von einer Seite zur anderen.
Nun kommen die Textinhalte an die Reihe. Der Nutzer kann ab jetzt auf alle Inhalte zugreifen. Die Seite ist in diesem Stadium bereits komplett nutzbar - auch wenn die Bilder und Grafiken noch fehlen. Letztere laden ganz am Schluss im dritten Schritt. Durch diese Reihenfolge - Layout, Text, Bild - vermitteln Sie Ihren Besuchern den Eindruck, dass die Seite schneller lädt, als sie das tatsächlich tut. Der User muss nicht mehr so lange vor einer weißen Seite warten.
2. Große Dateien eliminieren
Nun zur Schnelligkeit: Passen Sie nicht die Größe von umfangreichen Dateien an - verabschieden Sie sich ganz von ihnen. Seit vielen Jahren hören wir, welche entscheidende Rolle die Benutzerfreundlichkeit im Webdesign spielt. Dabei, so die gängige Meinung, sei es wichtig, dass die Bilder unserer Webseiten sich automatisch an mobile Bildschirme anpassen. Wirklich?
Bei dieser Sicht der Dinge fällt oft unter den Tisch, dass dies die Geschwindigkeit der mobilen Seiten negativ beeinträchtigt. Nur weil sich eine Seite an die Bildschirmgröße angleichen kann, heißt das noch lange nicht, dass sie sich optimal für mobile Leistungen eignet.
Ein typisches Fehlerszenario: Eine große Bilddatei passt sich zwar dem Smartphone-Display an, aber die Originaldatei mit Desktop-Qualität bleibt riesig. Die Größe der Datei erfordert nach wie vor eine lange Ladezeit. Deshalb ergibt es keinen Sinn, Desktopbilder für mobile Geräte in der Größe anzupassen. Bieten Sie lieber verschiedene Versionen auf Ihrem Server an - eine Version mit hochwertigen Bildern für Desktop-Geräte und eine leichtere Version mit Bildern mit niedrigerer Auflösung für Mobilgeräte.
3. Nutzen Sie ein Content Delivery Network
Um die Ladezeiten zusätzlich zu beschleunigen, lohnt sich der Einsatz eines Content Delivery Networks (CDN). Ein Beispiel: Wenn ein Benutzer in den USA eine mobile Webseite aufruft, die in Frankreich gehostet ist, dann müssen die Daten lange reisen. Der mobile Browser des Benutzers muss Daten vom Server in Frankreich abrufen, der die Daten bis in die USA schickt - das verlangsamt den Vorgang.
Ein Content Delivery Network verkürzt die Reise und somit die Wartezeit - bei mobilen Interneterlebnissen zählt jede Millisekunde. Mit dem CDN können Inhalte einer Webseite weltweit auf verschiedene Server kopiert und gespeichert werden. Inhalte stammen dann von einem Server in der Nähe des Users.
4. Cache stärker nutzen
Nutzen Sie so oft wie möglich den Cache (Pufferspeicher), um Daten auf Ihrem Server oder in den Browsern von Nutzern zu speichern. Dies beschleunigt spätere Besuche.
Cache im Server: Bereits berechnete Datensätze werden auf Ihrem Server abgespeichert, damit der nächste Nutzer, der die gleiche Information abruft, im Handumdrehen auf vorberechnete Ergebnisse zugreifen kann.
Browser-Cache: Einige statische Elemente Ihrer mobilen Seite können auf mehreren Unterseiten gleich aussehen, zum Beispiel das Firmenlogo oder die Fußzeile. Diese können im Cache des benutzten Browsers gespeichert werden. Wenn der Benutzer eine andere Unterseite Ihrer mobilen Webseite abruft, werden die Elemente direkt aus dem Cache geladen, da Sie im Browser des Benutzers untergebracht sind.
5. Tags vereinfachen
Ein weiterer Faktor bestimmt das Tempo Ihrer Webseite: Die Anzahl von Abfragen, die beim Laden jeder Seite erforderlich sind, also beispielsweise Tags von Werbeanzeigen und Widgets. Da jede Anfrage die Ladezeit verlängert, sollten Sie sich genau überlegen, welche Tools auf Ihrer Webseite sinnvoll sind und welche nicht. Benötigen Sie tatsächlich zehn verschiedene Anzeigenserver?
Behalten Sie nur solche, die sich bei der Analyse als wirklich hilfreich herausstellen. Durch das Vereinfachen der Tags und Anfragen können Sie die Leistung Ihrer mobilen Seite deutlich steigern. Unter webpagetest.org können Sie testen, wie lange Ihre Webseite braucht, um sich auf einem Mobilgerät aufzubauen.
Adrien Günther verantwortet als Regional Director DACH & CEE das Gesamtgeschäft von AT Internet in Deutschland, Österreich, der Schweiz und den mittel- und osteuropäischen Ländern.